Github-Based Presentations with Gistdeck
I love Markdown, I love GitHub, and I love (well, am strangely drawn to) JavaScript. I also love giving presentations. So when I found Gistdeck, an awesome tool that combines the first three to create the fourth, I was hooked!
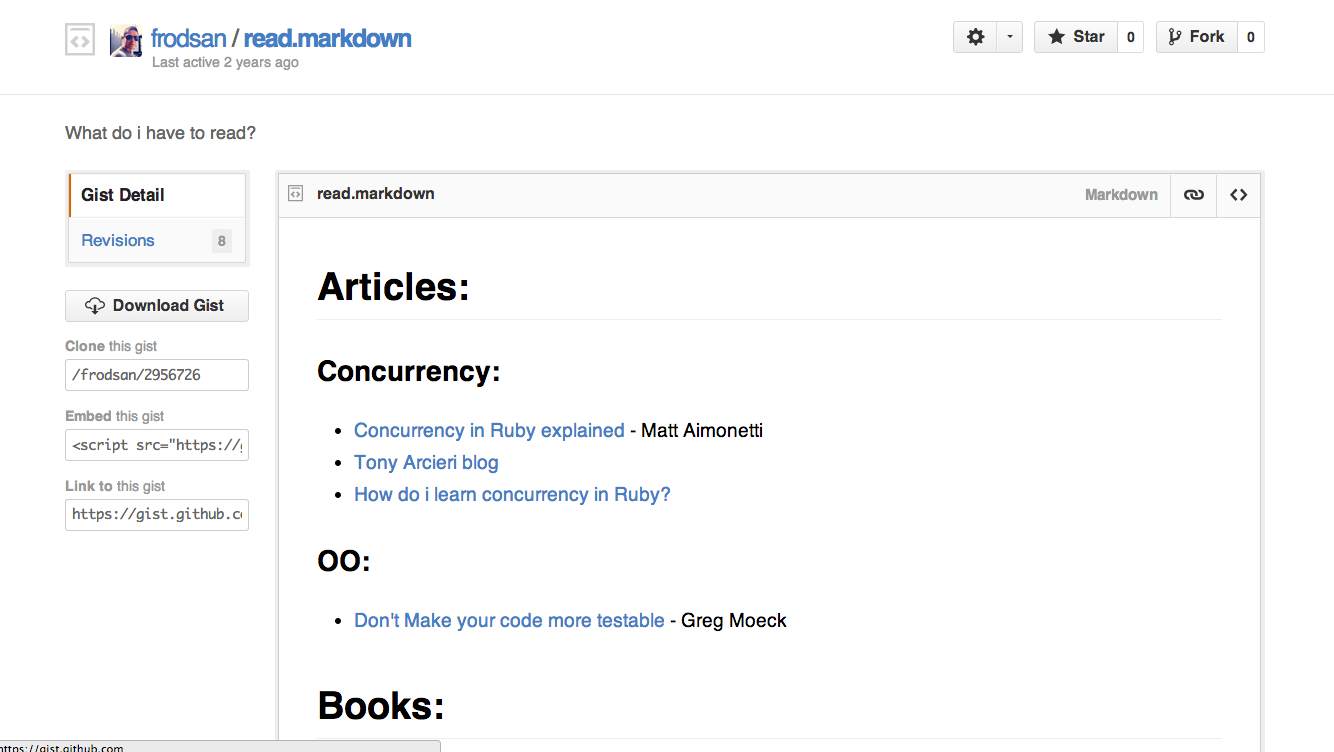
Basically, it’s a JavaScript bookmarklet, combined with some CSS, to turn GitHub Gists like this…

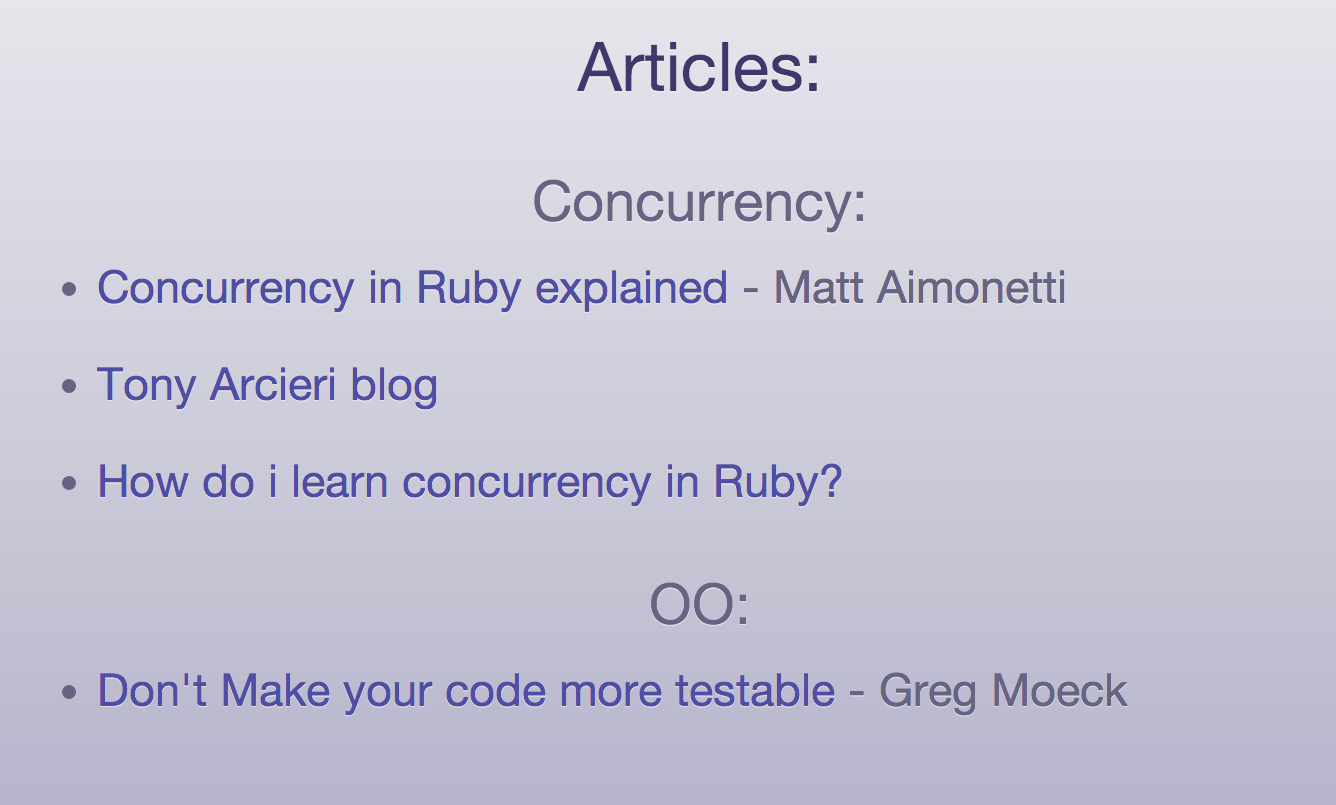
… into navigable, page-based HTML presentations that look like this…

Left- and right-arrow navigates between pages. No bells and whistles - just a cross-platform, already-shared, Markdown-based presentation!
Installation Warning
Before you follow any links or think of installing, beware! The original version uses a very tiny font for code, so tiny that I think it’s unusable. So I’ve made a new version and modified the CSS. Problem is, if you follow any links into the original repo or doc, you’ll wind up at links and instructions for the original, “tiny-code” version. So make sure that you install from here!
In fact, you know what? Before going any further, just drag this link: Toggle Gistdeck into your browser toolbar or whatever right now and use that to toggle the appearance of a Gist. If you decide afterwards that it’s junk, just delete it.
What it Does
It turns Gists (written in Markdown) into presentations. The original authors have already described it well. Since you’ve already made a link to my “fixed” JavaScript (which has an embedded link to the “fixed” CSS - that’s the whole reason that I’m hosting a version here), go on ahead and look at the original Git repo and documentation
Modifications
Really, all I wanted to do was tweaking a font size. But it’s never that easy, is it?
- First I had to accept a pull request that changed the font size. I was going to to it myself, but then I noticed that someone has has a pull request waiting for 10 months(!) to make the exact same change, so I took his.
- Then, I had to change the JavaScript to point to where I was going to make the modified CSS live.
- Ditto for the JavaScript to point to its own source.
- While I was at it, I tweaked the directory structure a bit to shoehorn things into my Jekyll installation without polluting the filesystem.
- Then I had to change READMEs etc. to point to my versions, while making it clear that
- I’m not trying to take credit, and
- that it’s a modified version.
So complicated!
Look at the commits made to my Gistdeck branch since 70b5caa to see the fix, and what I’ve had to do to point to the correct files.
Next Steps
I’d like to make some changes, such as…
- Parameterizing the colors (perhaps via SCSS?) Purple is OK, but it gets old fast…
- Structural tweaks (if possible) to DRY the code out w.r.t. file locations. I should be able to rehost to another server without having to change so many URLs in so many call sites.
If you have any ideas, please, enter a bug fix or enhancement on my repo.
Teach Others
It’s a presentation tool. Go forth and teach!

